Illustrazioni POTETNI in 5 Mosse – STEP by STEP
19
AGOSTO 2020
di Andrea Dotta
Vi è capitato spesso di voler iniziare un illustrazione senza aver pensato esattamente quello che volete ottenere?
Oppure di avere un’idea in mente di quello che la vostra immagine dovrebbe trasmettere a chi la guarda, ma non riuscite ad ottenere il risultato sperato?
Per risolvere questi problemi dovete cambiare un attimo il modo di ragionare e progettare.
Prima di tutto vi rimando ad un paio di articoli brevi che possono migliorare la vostra comprensione dell’argomento:
– 3 Test da fare per potenziare le tue illustrazioni!
– I 3 Errori Peggiori Quando Si Colora Una Illustrazione
Se riuscirete ad applicare questa semplice regola che vi andrò a spiegare tutto risulterà una passeggiata, anche se tecnicamente non avete ancora un livello professionale le vostre illustrazioni avranno un senso e una logica ben chiara.
1. Comunicare
Ogni illustrazione è COMUNICAZIONE, voi disegnate un determinato soggetto per il bisogno di sfogare alcuni sentimenti e sigillarli sulla carta, oppure sempre con l’esigenza più razionale di voler comunicare un concetto a voi caro a un pubblico.
Se il vostro pubblico non vi capisce state fallendo.
Come si riesce però a trasmettere un’emozione, quali sono gli elementi in gioco?
A teatro, nel cinema o anche a degli eventi importanti, quando si vuole dare importanza a qualcuno lo si mette in una zona dove tutti possano vederlo e lo si illumina. Illuminando il soggetto viene reso più importante degli altri creando una gerarchia di importanza visiva in quello che vediamo.
Questo è quello che dovete fare voi nelle vostre illustrazioni, dovete creare una GERARCHIA VISIVA.
Come si fa? Con il CONTRASTO.
2. Il contrasto

Per dare una spiegazione elementare del concetto di contrasto abbiamo CONTRASTO DEBOLE dove sono affiancati due elementi molto simili in una immagine, mentre abbiamo un CONTRASTO FORTE dove sono affiancati tra loro due elementi molto diversi.
Usando e variando la quantità di contrasto in un’immagine voi potete “illuminare” le zone che più vi interessano con dei CONTRASTI FORTI così da determinare dove lo spettatore deve guardare, perché capisca quello che volete comunicargli.
Ci sono delle zone poco importanti nell’immagine che vogliamo passino in secondo piano aiutando solamente ad arricchire l’immagine? Diminuite il contrasto in quella zona e di conseguenza la toglierete dai “riflettori”.
Ci sono altri tre elementi che dovete prendere in considerazione nella progettazione della vostra immagine: la già citata GERARCHIA VISIVA, i TERZI DELL’IMMAGINE e il SENSO DI LETTURA.
3. La gerarchia visiva
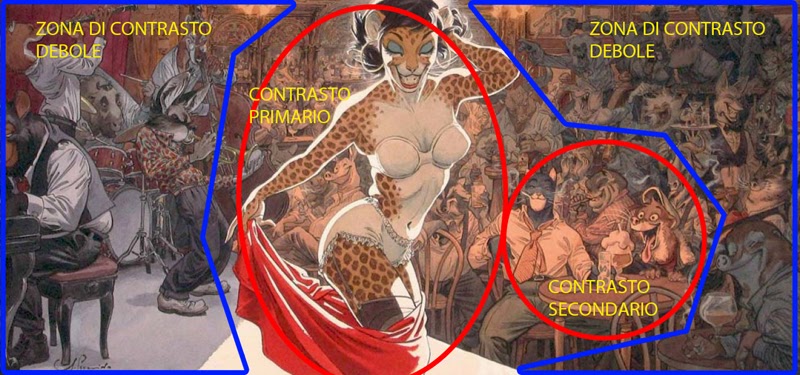
Appena imparato a gestire l’importanza visiva grazie alla quantità di contrasto in una zona importante dell’immagine dovete stabilire una Gerarchia. In alcune immagini semplicemente si ha una zona molto contrastata dove il nostro occhio viene attirato e poi il resto ha poco contrasto e quindi reso poco interessante.
In questo caso abbiamo due zone:
- Zona di Contrasto Primario;
- Zona di Contrasto Debole.
Ma possiamo andare oltre creando tra la Zona di Contrasto Primario e la Zona di Contrasto Debole altre zone intermedie: una zona molto contrastata, una contrastata meno e quindi meno importante, un’altra meno importante ancora e infine la zona di contrasto debole dove finisce tutto quello che non vogliamo influisca sull’immagine.
- Zona di Contrasto Primario;
- Zona di Contrasto Secondario;
- Zona di Contrasto Terziario;
- Zona di Contrasto Debole.


Per chiudere l’argomento sorge una regola molto importante:
Non bisogna mai dare la stessa importanza a due elementi in un’immagine, uno deve sempre essere più importante dell’altro.
4. I terzi dell’immagine

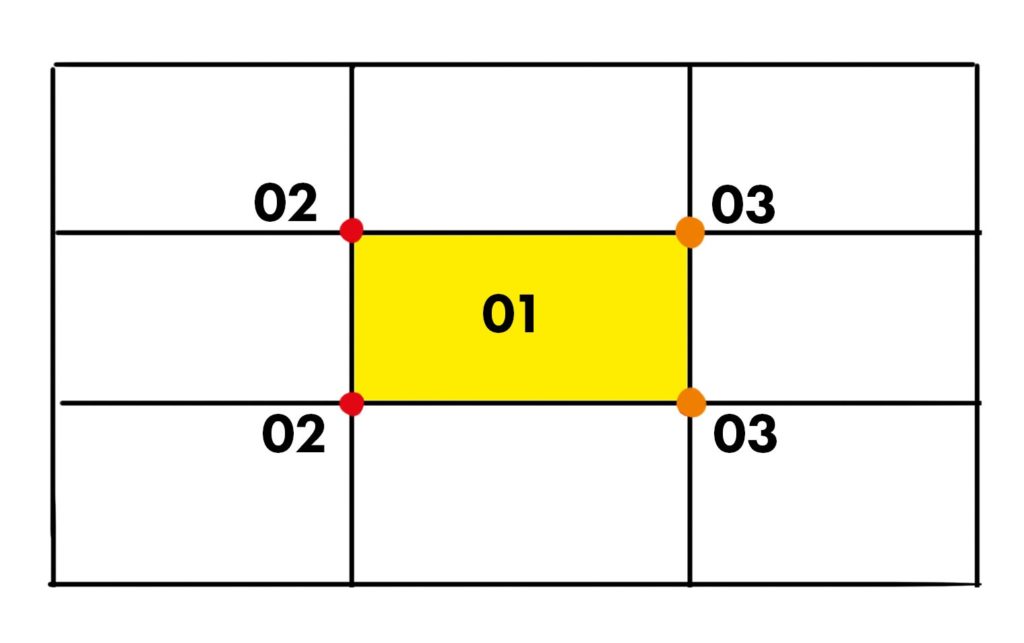
Come posizionare le vostre zone di contrasto a livello compositivo? Sicuramente tenendo in considerazione dove il nostro spettatore poserà gli occhi solitamente, cioè sui terzi dell’immagine.
Dividendo in orizzontale e in verticale l’immagine in tre parti potete determinare nell’intersezione delle linee i punti dove solitamente gli occhi di uno spettatore si sofferma per cercare qualcosa di interessante nell’immagine.
Quindi le vostre zone di Contrasto primario o secondario dovrebbero stare su quei terzi. A meno che non vogliate posizionare la vostra Zona di Contrasto Primario esattamente in centro. In quel caso il centro vince sui terzi.
5. Il senso di lettura
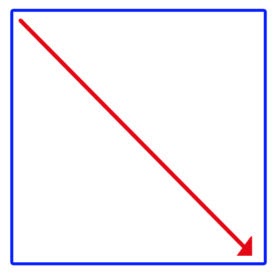
Ultima cosa da prendere in considerazione per molte cose è il senso di lettura. Stiamo comunicando e un’immagine è un linguaggio tanto quanto una pagina scritta, di conseguenza le regole sono simili.

Noi occidentali siamo abituati a leggere da sinistra a destra e dall’alto verso il basso.
Disegnando una diagonale sul nostro foglio nella direzione sopra citata possiamo determinare solitamente come scorrerà l’occhio del nostro spettatore e quindi a livello temporale cosa accade prima e cosa accade dopo.
Pensate alla diagonale di lettura come lo scorrere del tempo, quello su cui ci soffermiamo prima accade prima, quel che vediamo dopo accade dopo.
Per ricapitolare:
- Ogni Illustrazione è creata per COMUNICARE qualcosa, un concetto o un emozione;
- Per Comunicare dovete imparare a gestire la quantità di CONTRASTO nelle varie zone dell’immagine per indirizzare l’occhio dello spettatore;
- Create una GERARCHIA VISIVA nell’immagine: Zona di Contrasto Primario, Zone meno contrastate e Zona di Contrasto Debole;
- Mettere le vostre zone contrastate sui TERZI DELL’IMMAGINE o nel centro;
- Seguite il SENSO DI LETTURA, corrisponde allo scorrere del tempo nella nostra immagine.
E’ tutto quello che vi serve sapere?
Chiaramente no, ma se metterete in pratica questi pochi concetti sicuramente avrete fatto il 50% del lavoro.
Spero l’articolo sia stato di vostro gradimento.
A presto,
Andrea
Owner and Founder di Colorazionedigitale.it
Classe 1989, inizia la sua carriera a 21 anni lavorando come Colorista e Disegnatore Professionista in ambito di Fumetto e Illustrazione.
Si distingue per i suoi lavori in collaborazione con Disney Egmont, Lego e Tatailab, contando anche i suoi progetti personali come il fumetto Johnny Dynamic e il primo libro sulla Colorazione Digitale in Italia.




